
Sisältöohjeita ylläpitäjille
Tällä sivulla on Poutapilven ohjeistusta siihen, kuinka sisällöistä tehdään yhtenäisiä ja saavutettavia – eli mahdollisimman helppokäyttöisiä kaikille käyttäjille!
Mitä ihan ensin pitää muistaa?
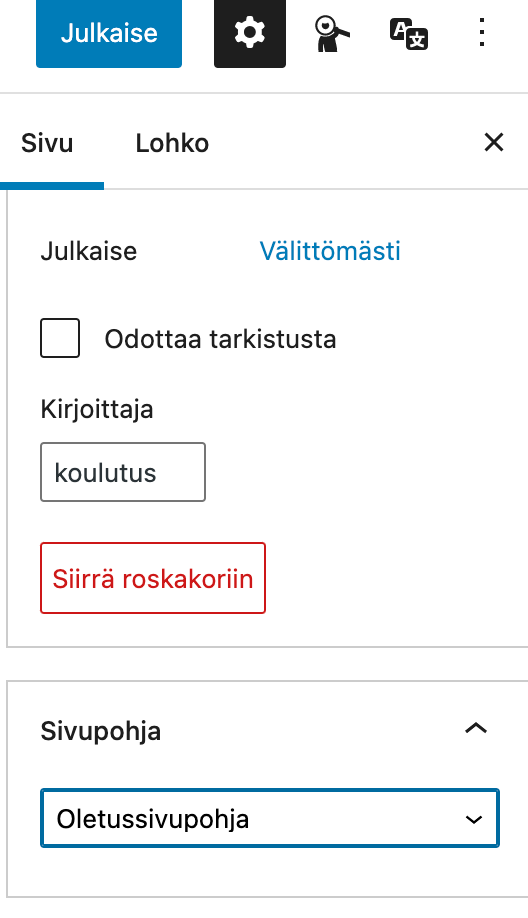
- Kun tulet luomaan uutta sivua, varmista ensin, että sinulla on oikea sivupohja käytössä. Todennäköisesti näin jo onkin, mutta voit vielä tarkistaa, että oikean reunan Sivu-välilehdellä on Sivupohja-kohdassa valittuna
- oletussivupohja, jos teet alasivun sisältöä, jossa on enemmän tekstiä
- koontisivu, jos teet jollekin osiolle etusivun ja tarkoitus on vain johdatella käyttäjä alasivuille.

Muista myös katsoa Erican visuaalisia sivujen layout-kuvia, jotta hahmotat eri mahdollisuudet ja sivupohjien erot paremmin!
- Valitse sivulle paikka: minkä sivun alle se siis tulee? Tämä tapahtuu muokkausnäkymän oikeasta reunasta Sivun ominaisuudet -kohdan alta. Siellä on Yläsivu-kohta, jonka alla olevaa kenttää klikkaamalla avautuu pudotusvalikko. Hae sieltä se yläsivu, jonka alle tämä sivu tulee (yläsivu olisi hyvä olla siis julkaistu tässä kohtaa). Voit myös antaa sivullesi järjestysnumeron, mikä tarkoittaa sitä, että tämä sivu nostetaan sen ylläolevalla koontisivulla esimerkiksi ensimmäiseksi (1) tai toiseksi (2). Jos et määritä yläsivua, sivullesi ei välttämättä löydä kukaan eikä käyttäjän tämänhetkinen sijainti näy sivun ylälaidassa olevassa murupolussa.

Huom! Jos et määritä yläsivua, sivullesi ei välttämättä löydä kukaan eikä käyttäjän tämänhetkinen sijainti näy sivun ylälaidassa olevassa murupolussa:

- Voit alkaa tuottamaan sisältöä sisältöalueelle! Aloita ensin otsikosta, joka tallentuu samalla sivun nimeksi. Plus-painikkeesta saat esiin lohkokirjaston, josta voit valikoida sisällön esittämiseen sopivia lohkoja.
- Muista tallentaa luonnos! Tai jos haluat julkaista sivun, voit myös julkaista sen. Julkaisun jälkeen Julkaise-painikkeen tilalla on Päivitä-painike, jota klikkaamalla saat aina päivitettyä sisältöön tekemäsi muutokset.
(Huom! Edellä mainitut ohjeet koskevat sivun luomista. Kun teet artikkelia, siellä valitaan sisällölle kategoria (esim. uutinen, kuulutus, blogi) ja aihetta kuvaavat avainsanat (harrastukset, yrittäminen tms.).
Mikä tekee sisällöstä käyttäjälähtöistä?
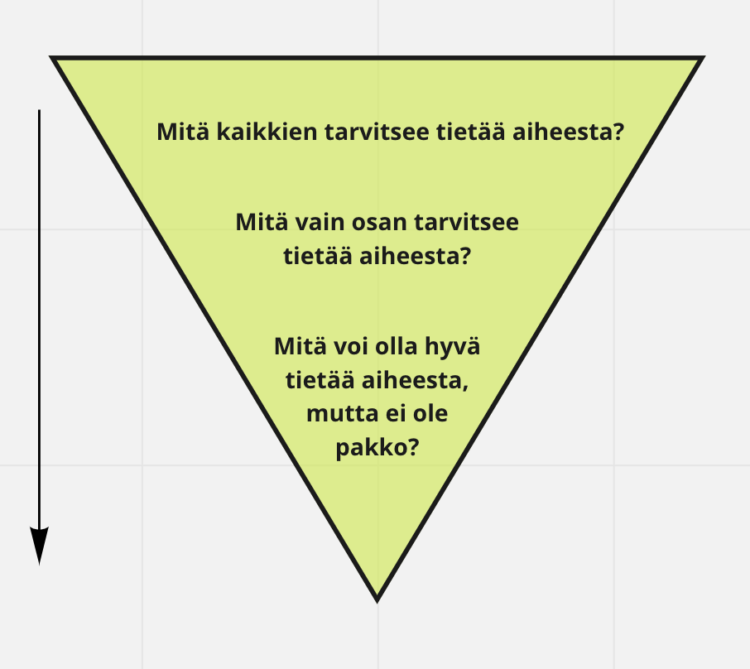
Yksittäinen verkkosisältö ei ole sivuilla vain, koska ”siitä aiheesta on pakko sanoa jotain”. Yleensä hyvän verkkosisällön tunnistaa kolmesta asiasta:
- Sisällöllä on selvästi jokin tavoite.
- Kohderyhmiä ei ole unohdettu.
- Pääviesti on helppo erottaa.
Lisäksi sisältö ei ole tekstiseinä, vaan sitä on helppo silmäillä ja etsiä sisällöstä itselle olennaisia kohtia. Yhden kappaleen pituus on vain n. 4–5 riviä, minkä jälkeen tulee kappaleenvaihto. Kokonaisuus on siis ilmava, eikä virkkeistä tehdä liian pitkiä. Tekstiseinää on rikottu myös väliotsikoilla ja muilla huomiota suuntaavilla elementeillä, kuten listoilla ja huomiolaatikoilla.
Muista!
Pitkä tekstiseinä väsyttää lukijan. Netissä käyttäjä lukee vain n. 28 % sivun sanoista, ja voidaan sanoa, että 20 % on vielä lähempänä totuutta.
Aloita sisältö kuten uutinen: etene tärkeimmästä asiasta vähemmän tärkeään. Käyttäjät ovat tottuneet etsimään sivun alusta tärkeää tietoa. Lisäksi he silmäilevät otsikot ja etsivät niistä vihjeitä tulevasta: panosta siis niihin.

Muista myös puhutella ja ohjata käyttäjää. Hyvä sisältö palvelee ja kannustaa tutustumaan myös muihin sivuston sivuihin ja artikkeleihin. Yleensä tällaisia kootaan sisällön loppuun.
Kannattaa huomata, että vain osa käyttäjistä tulee etusivun kautta: loput voivat päätyä alasivuille hakukoneen tai vaikkapa somessa jaetusta linkin kautta. Siksi ei koskaan voi olettaa, että käyttäjä on tullut yläsivulta ja omaksunut siellä olevaa tietoa – ei välttämättä ole. Käyttäjän polkua sivustolla pyritään jatkamaan, jotta myös muu olennainen tieto saavuttaa hänet ja tulee hyödynnetyksi.
Otsikot ovat kuin sisällysluettelo
Mitä otsikoissa on tärkeää muistaa?
- Otsikko pitää olla tehty otsikkotyyleillä (H1, H2, H3..).
- Otsikkotyyleissä pitää edetä järjestyksessä (H1 jälkeen tulee H2, ei H3).
- Otsikon pitää olla ymmärrettävä (lausemuoto auttaa)
H1-otsikko tulee ensin
Joka sivulla on yksi H1-otsikko. Niitä ei voi olla enempää sivulla. H1-otsikko voi olla myös ainoa otsikko, jos sisältö on lyhyt. Sivun nimi (näkyy välilehden otsikkona ja murupolussa) voi olla sama kuin H1-otsikko, jollet erikseen määritä pääotsikkoa alla olevaan Sivun ylätunniste -kenttään.
Otsikot ovat hierarkiassa keskenään
Sivulla voi olla H1-otsikon jälkeen myös pelkkiä H2-otsikoita, jos niiden alla olevat asiat ovat samanarvoisia keskenään. Voit käyttää H3-otsikkoa, kun syvennät jotain asiaa H2-otsikon alla.
Hyvä linkki = ymmärrettävä linkkiteksti
Mikä linkeissä on olennaista muistaa?
- Linkin pitää kertoa linkkauksen kohteesta riittävästi. Ei kannata olettaa, että käyttäjä klikkailee linkkejä auki katsoakseen, avautuuko sieltä jotakin hyödyllistä.
- Osa käyttäjistä (esim. ruudunlukijan käyttäjät) selailevat sivuja linkistä linkkiin. Yleensä kuitenkin linkin välittömässä yhteydessä voi kertoa jotakin linkin kohteesta, jos ei halua linkkitekstistä liian pitkää. Myös hakukoneet etsivät otsikkotasolla tietoa sivun sisällöstä, kun ne kahlaavat läpi koodia ja sen perusteella nostavat sivua hakutuloksissa ylemmäs tai alemmas.
- Saavutettavin linkki on erotettu omalle rivilleen, eikä leipätekstin sekaan. Jos linkit liittyvät koko sisältöön laajemmin, hyvä tapa on tarjota aiheeseen liittyvät linkit sisällön lopussa.
- Vaikka kuinka haluaisimme avata linkin aina uuteen ikkunaan tai välilehteen, se hämmentää osaa käyttäjistä. Siksi linkki avautuu aina samassa ikkunassa ja välilehdessä.
Näitä asioita ei kannata pimittää käyttäjiltä!
- Avautuuko linkki sivuston ulkopuolelle? Mille sivuille?
- Onko linkin kohde erikielinen? Kerro sekin.
- Avautuuko linkistä tiedosto? Ilmaise tämä ja kerro myös tiedoston muoto (esim. pdf).
Kuvat tukevat muuta sisältöä
Mitä kuvissa pitää muistaa?
- Kaikki käyttäjät eivät näe kuvia, joten jos kuvien välittämä tieto on olennaista, kuvalla pitää olla alt-teksti.
- Kuvassa olevan sisällön pitää erottua: olisi hyvä olla riittävä kontrasti, niin että esimerkiksi ulkona kirkkaalla säällä pystyy saamaan kuvasta jotenkin selvää.
- Myös monimutkaisemmissa kuvissa kuten infograafeissa oleva informaatio pitää tarjota kaikille käyttäjille.
Alt-teksti: eli kuinka kuvan sisältö kerrotaan näkörajoitteisille
Mikä alt-teksti?
- Alt-teksti selittää olennaisten kuvien sisällön käyttäjille, jotka syystä tai toisesta eivät voi nähdä kuvaa.
- Esimerkiksi ”Maija Meikäläinen pitää puheenvuoroa kirjamessuilla.”
Millon alt-tekstiä ei tarvita?
Alt-tekstin voi jättää pois, jos
- kuva on koristekuva
- kuva on sisällöltään täysin merkityksetön
- kuvan sisältö on kuvailtu ympäröivässä tekstissä tai kuvatekstissä.
Miten alt-teksti eroaa kuvatekstistä?
- Alt-teksti ei ole sama asia kuin kuvateksti.
- Kuvateksti olettaa, että käyttäjä näkee kuvan. Se selittää tai täydentää kuvaa.
Miten se kirjotetaan?
- Alt-teksti on lyhyt (mieluiten alle 125 merkkiä).
- Ei tarvitse aloittaa ”Kuvassa on”, sillä ruudunlukija sanoo ensin, että kyseessä on kuva.
- Älä tulkitse kuvaa tai kerro siitä yksityiskohtia: mikä on olennaista tässä kontekstissa?
- Alt-teksti loppuu pisteeseen, jolloin ruudunlukija pitää pienen tauon.
Missä alt-teksti näkyy?
- Näkevä käyttäjä ei törmää alt-tekstiin sivulla, vaan se on mukana koodissa, josta ruudunlukija lukee tekstin ääneen näkörajoitteisille käyttäjille.
- Myös hakukonerobotit käyvät läpi sivuston koodia, kun ne etsivät käyttäjän hakua tukevia vihjeitä relevantista sisällöstä. Eli alt-teksti antaa lisää infoa myös hakukoneille -> hakukonenäkyvyys paranee!
- (Myös kuvan nimet näkyvät koodissa, eli nimeä kuva informatiivisemmin kuin ”IMG_567”, jotta hakukoneet saavat vihiä sisällöstä tätäkin kautta!)

Kaaviot ja infogaafit sisältävät paljon tietoa – varmista, että kaikki saavat sen!
Myös erinäköiset kaaviot on hyvä esitellä ensin sivun leipätekstissä käyttäjälle, jotta hän tietää, mitä on tulossa.
Jos kaavioissa on muotoja, – esim. pylväitä – niiden olisi hyvä olla riittävän etäällä toisistaan. Lisäksi riittävä tummuuskontrasti ja/tai muotojen reunaviivat parantavat saavutettavuutta näkeville käyttäjille.
Mieti, mitä avaat leipätekstissä ja mitä alt-tekstissä. Alt-teksti on usein hyvin tiivis ja kaavioiden tulkitseminen on toisinaan näkevillekin käyttäjille vaikeaa. Ei siis ole ollenkaan huono idea avata enemmänkin kaavion sisältöä esimerkiksi sen jälkeen leipätekstissä.
Ymmärrettävä kieli on osa saavutettavuutta
Mikä sitten tekee kielestä saavutettavampaa? No, ainakin nämä:
- Selkeä yleiskieli, joka ei vilise jargonia
- Lyhyet virkkeet ja kappaleet
- Lauseet, joista käy ilmi tekijä (jos tämän voi helposti nimetä)
- Mahdollisimman vähän lyhenteitä
Pyri tekemään niin helposti ymmärrettävää kieltä kuin voit, ja pidä samalla mielessä kohderyhmä, jolle suuntaat sisällön. Millaista kieltä he ymmärtävät? Entä millaista kieltä he jaksavat lukea?
Pdf-tiedostot
Miten lähestyä asiakirjoja ja niiden saavutettavuutta?
- Mieti aina, pystyisikö pdf-tiedoston sisällön siirtämään sivun sisällöksi, jolloin se on aina käytettävämpi.
- Kannattaa myös suosia verkkolomakkeita tulostettavien lomakkeiden sijaan. Verkkolomake tehdään ylläpidossa ensin kohdassa lomakkeet, ja sen jälkeen se voidaan nostaa halutun sisällön yhteyteen.
- Jos tarvitsee muokata jo olemassa olevaa pdf-tiedostoa, on helpompaa muokata alkuperästä dokumenttia, josta pdf on tehty. Pdf-tiedoston muokkaamiseen tarvitaan Adobe Acrobat DC -ohjelma.
Tutustu myös
Celian ylläpitämällä saavutettavuus-sivustolla on kattavat ohjeistukset siitä, kuinka verkkopalveluiden sisällöistä saa saavutettavia.
Siirry saavutettavasti.fi-sivustolle